
The most important feature of CSS is that it is designed to part content of a webpage from its image appearance. It provides web designers, the suppleness to change fundamentals of a website similar to Font, color, layout etc at their determination. CSS stands for Cascading Style Sheets. Selection of style sheets can be used with just a particular change in code line.
The entrance of online CSS editors has made it best friend of a web designer. The movement of use online editors has improved quickly because of its advanced features. Most outstandingly, most of the online CSS editors are free, high-speed and user friendly.
Later than many days of investigate and analysis, I contain approach up with best online CSS editors. An only some of them might not be much admired but due to the features they are present, I have integrated them in listing. So have seemed on these and go for the one which suit you greatest.

1) CSSportal It is a easy but very helpful online device. You just have to attach your code there and build change. It also has extra features like image style editor and CSS validator. CSS validator debugs if there are any error in your code.

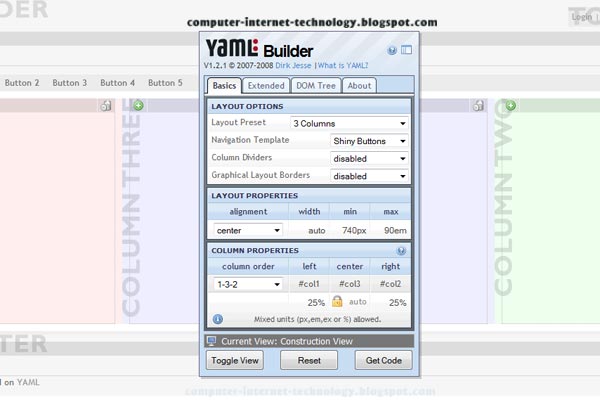
2) YAML Builder This tool is used for diagram creation of web layouts and it provides you with very simple options. It provides you multiplicity of multicolumn options and navigational features for a web page layout.

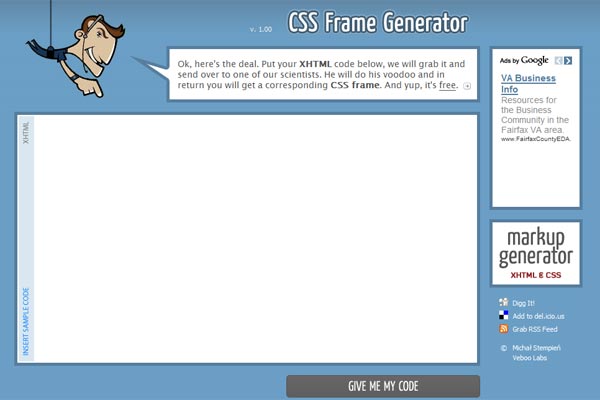
3) CSS Frame Generator This tool is just for the reason of editing CSS code. It increases the good organization of your job by speedily editing the code.

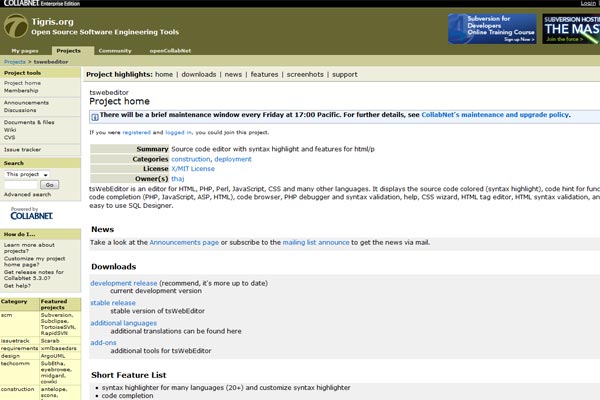
4) TS Webeditor It is a highly developed tool with variety of options. It edits CSS next to with extra languages similar to PHP, HTML etc. TS Web editor is very user friendly as it differentiates coding grammar with different colors and gives suggestion while editing code.

5) Sky CSS tool is particularly helpful for basic and those who want to work in a very simple atmosphere. It generates CSS code with reorganized tags. This tool builds a strong base of CSS learners.

6) CSS Mate is helpful for quick CSS editing and creating basic layouts. Basic web layouts can be designed with no trouble using an amount of editing features.

7) CSS Mate If you want to grip full master skill in editing CSS tags and Styles, then PIXY at no cost Browser CSS Editor is the best option for you. It has exclusive and user sociable features

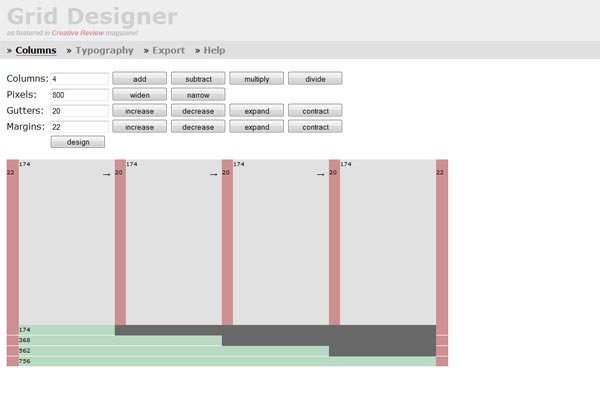
8) Grid Designer It is most likely the simplest of all CSS Editors, to be used. With the help of easy navigation and chart buttons you can design selection of layouts in unlike grids.

9) Iconico The advantage tip of Iconico is that it gives you the option of editing full code file at once. Preview window below the editor window helps you more for editing CSS code.
Aucun commentaire:
Enregistrer un commentaire